Are you afraid that your content can be copied from the developer tool? Experts can use Developer Tools or Inspect Elements to see and copy the content or the website's source code.
WP Shield Content Protector offers different methods to block advanced users from accessing your websites using the developer tool entirely.
Why is it Vital to Protect the Website's Developer Tool?
Developer tools or the Inspect Element is a tool that browsers are offering to developers to speed up the process of web design by accessing them to edit codes and contents inside the browser. But the content stealers also use this tool to bypass content protector plugins and access the source code and content.
Despite all your efforts, such as disabling the right-click option, experts can access all your content and files with developer tools.
WP Shield Content Protector has a unique feature that can disable the Developer Tools on your site and stop advanced and skilled users from stealing your content.
How to Disable Developer Tools on Your Site??
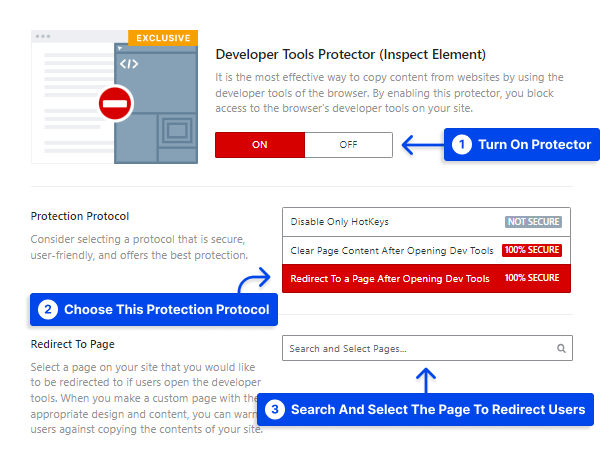
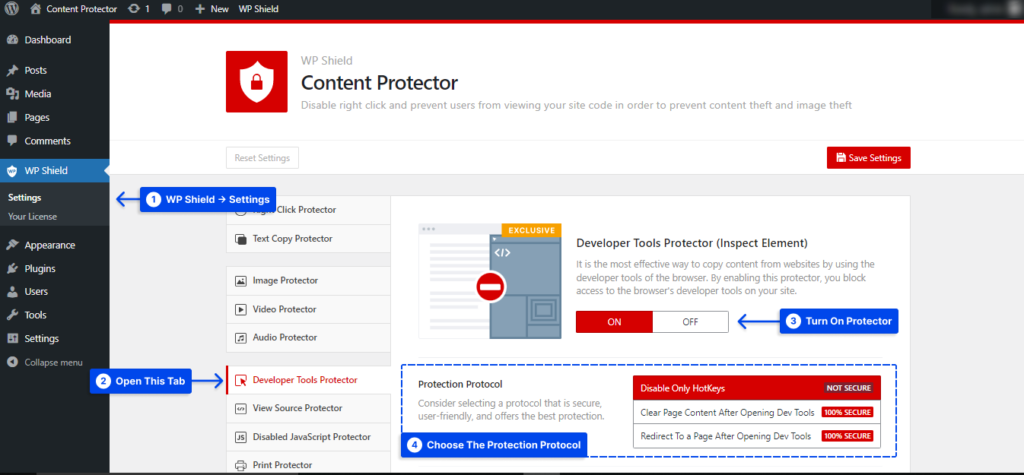
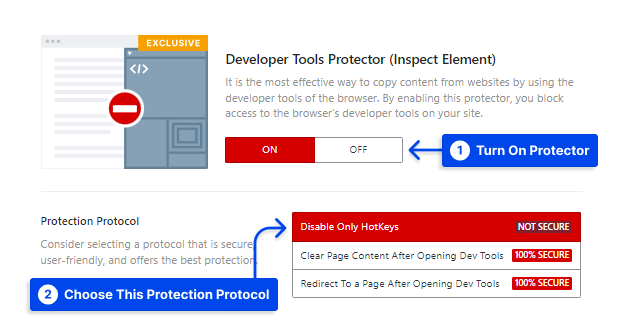
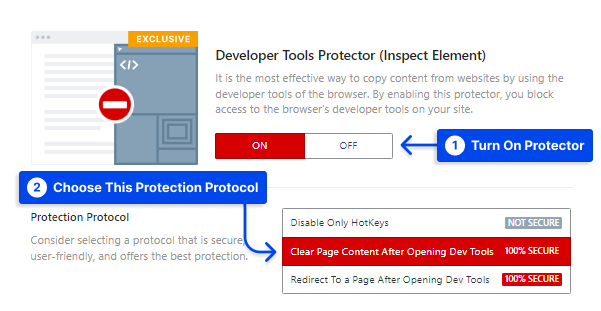
Go to WP Shield → Content Protector → Developer Tools Protector and turn on Developer Tools Protector (Inspect Element).
You have three options to choose from:
- Disable Only HotKeys: This option only disables hotkeys like CTRL + SHIFT + C.
- Clear Page Content After Opening Dev Tools: It disables the hotkeys and also automatically clears page content when anyone opens developer tools on your website.
- Redirect To a Page After Opening Dev Tools: If anyone opens developer tools, it redirects them to another page.

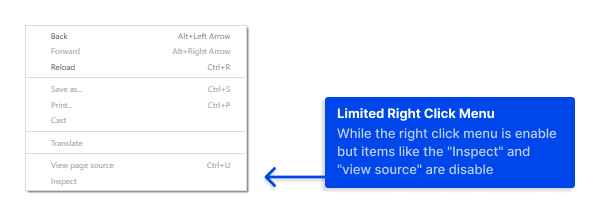
We suggest you use the Right Click Menu Limiter protocol for limiting right-click menus to have a better experience on your site. The following image is an example of this protocol.

How to Disable Developer Tools Hotkeys?
You can choose Disable Only HotKeys on Developer Tools Protector (Inspect Element). Even though this option is practical, it's not 100% secure. Read the rest of this article to find safer ways.

How to Clear Content When the Developer Tools is Opened?
Even with disabling developer tools hotkeys, users can use other options like the browser itself menu, so it is very important to find a way to ensure they can't access developer tools.
Choose Clear Page Content After Opening Dev Tools protocol. You can ensure that nobody can use developer tools to use your website or source code because the content will be cleared if developer tools is opened (no matter how).

How to Redirect Viewers When They Open the Developer Tools?
Your site can redirect users who open developer tools to any website you want if you enable Redirect To a Page After Opening Dev Tools. It is one of the most secure ways to ensure your site is safe.
After enabling Redirect To a Page After Opening Dev Tools, choose the page you want users to get redirected to in Redirect To Page. You can create a custom designed page using page builder to warn users about the action they want to do.